@Font-Face Kullanımı
Merhaba arkadaşlar bugünkü makalemde font face’ nin nasıl kullanılacağını anlatacağım. Biliyorsunuz ki web sitelerimiz de standart sistem fontlarını kullanmak zorunda kalıyorduk ve Css 3 ile birlikte gelen font face bizi bu dertten kurtarmış durumda. Bizim için şu anda font face’ nin bütün tarayıcılarda aynı sonucu alacak şekilde çalışabilmesi gerçekten çok önemli. Anlatacağım font face kullanım şekli aşağıdaki tarayıcı versiyonlarını sorunsuz olarak desteklemektedir.
Safari 3.1+
Opera 10+
Firefox 3.5+
Chrome 4.0+
Internet Explorer 6+

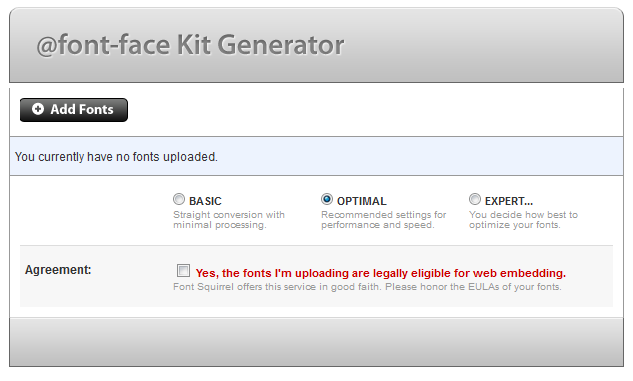
Fontların bazı uzantıları bize font face kodlamasında lazım olacak. Bu konuda bence en iyisi Font Squirrel‘dır. Yukarıdaki resimde istediğiniz seçeneğe bağlı olarak fontunuzu ekleyerek çeviri yapabilirsiniz. İsteğe bağlı olarak başka uygulamalar ile de tabiki çevirebilirsiniz. Çeviri işlemi de bittiyse gelelim bu anlattığım kullanım şeklini kodlamaya ilk işimiz fontların yer aldığı bir klasör oluşturmak. Ben “Fonts” olarak bir klasör oluşturdum ve fontlarımı buraya kopyaladım ve sıra kodlama kısmında;
@font-face
{
/* declare fonts */
font-family: “MuseoLight”;
src: url(“fonts/Museo300-Regular.;feot”);
src: local(“Museo 300″), local(“Museo-300″),
url(“fonts/Museo300-Regular.woff”) format(“woff”),
url(“fonts/Museo300-Regular.otf”) format(“opentype”),
url(“fonts/Museo300-Regular.svg#Museo-300″) format(“svg”);
}
Ben yukarıda bulunan MuseoLight fontunu seçtim arkadaşlar. Font uzantılarının doğru olmasına dikkat ediniz. Bu fontu nasıl kullacağımıza gelirsek aşağıdaki gibi kullanılabilir.
@font-face
h1 { font: 24px/1 MuseoLight, Verdana, sans-serif; }
h2 { font: 18px/1 MuseoLight, Verdana, sans-serif; }
h3 { font: 14px/1 MuseoLight, Verdana, sans-serif; }
Bir başka makalede görüşmek dileğiyle.
Sedat Demirdoğan

